It's tough getting a user's attention once he lands on a page. But many modern web designers, like teams from Web Design NJ, has an answer to this common conundrum: they turn to parallax. Parallax scrolling is nothing new – in fact, when it came out in the mainstream sometime in 2009 to 2010, many raised their eyebrows about its effectiveness.


Nowadays, it seems that parallax is back – and people everywhere are taking notice. From small non-profit websites to large ecommerce pages; there's nothing that this web sensation can't revamp. As beautiful as it is engaging, there are pros and cons for those who want to take advantage of this web technique.
What Is Parallax?
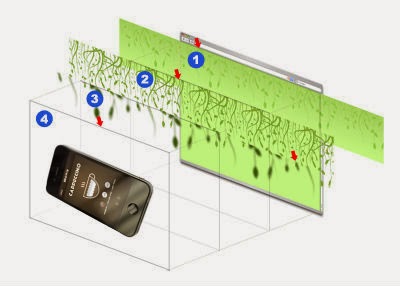
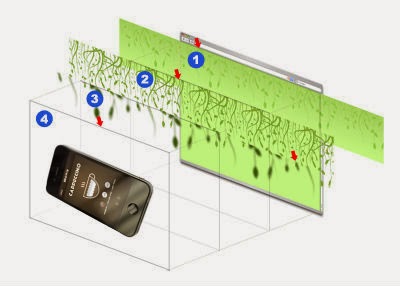
In the simplest terms, parallax scrolling is a method of computer graphics wherein the background images move slower than the foreground, thereby creating the illusion of depth. This is great for websites who want to tell a story because it brings users much closer to the experience; not to mention it's also highly entertaining and interactive.
Users can control the pace of their viewing by scrolling. They can even repeat the experience, slow it down, or speed it up, depending on their preference. The best thing about parallax is that the audience can immerse themselves completely in the digital realm. User engagement is one of the toughest things to get online. Competition aside, it's because websites are simply not tangible.
With parallax scrolling, web designers and developers can take the user and pull him into another world. They can actively participate in it other than just viewing it. The closer they feel towards what the website is trying to convey, the more positive they'd feel about the company's brand, product, or service. Various businesses also have the flexibility of creating multiple stories based on this technique.
What's The Problem?
If parallax scrolling is this good, how come not everyone is using it? That's because there are two main issues with this tactic: one is SEO, the other is loading time.


SEO still plays a vital role today in ensuring that websites are seen and crawled properly by search engines. Without SEO, a start-up company for example, would find it hard to get the needed online attention. The problem with parallax websites is that they're not content-heavy and are usually comprised of only one or two pages at most. This makes it hard for search engines to crawl them for ranking.
Parallax websites also take a while to load, particularly on mobile devices. Even then, it faces challenges with browser compatibility and proper rendering as well. With more and more people going mobile, new techniques must be implemented in order for parallax to perform better on these gadgets. In the meantime, if users have plenty of patience and a bit of time to spare, parallax sites are a joy to explore.
Conclusion
Parallax scrolling method is not for everyone; however, it still has a huge potential of becoming the 'next big thing' in the web design industry.










No comments:
Post a Comment